Cross Domain Javascript Function Call

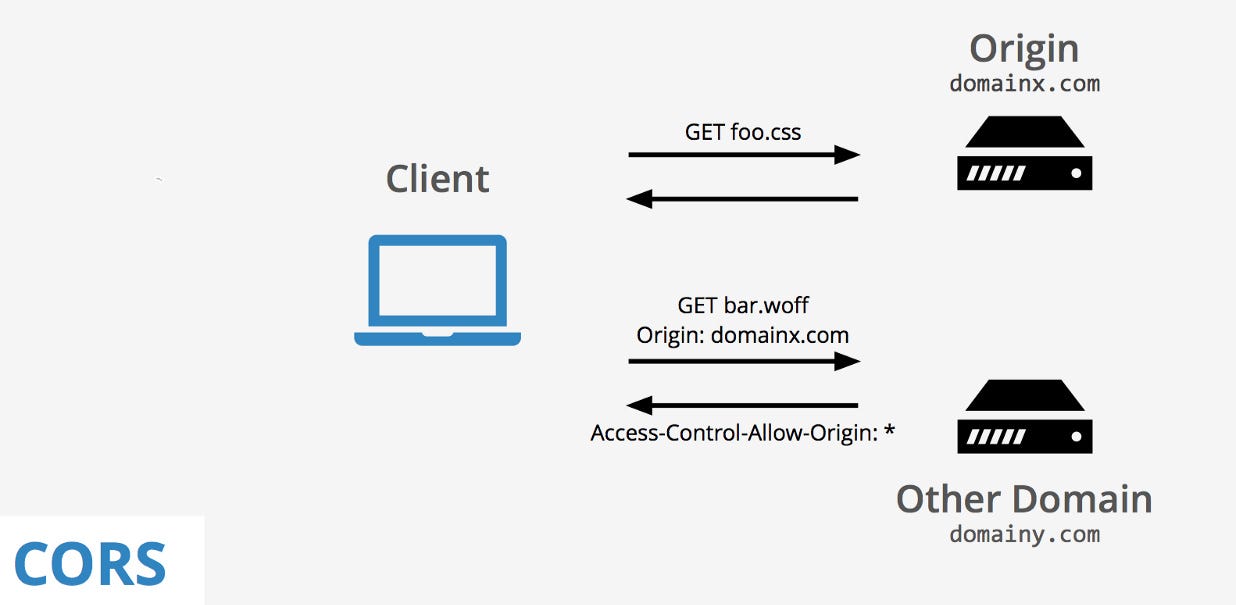
Cross origin resource sharing or cors can be used to make ajax requests to another domain.
Cross domain javascript function call. The server then wraps the response in this callback function. Let s move on to the next way of making cross domain ajax possible. Jquery library provided function ajax and getjson which can allow to call the wcf service which sends jsonp data in response. Call wcf service by using jquery jquery already has support to handle the jsonp.
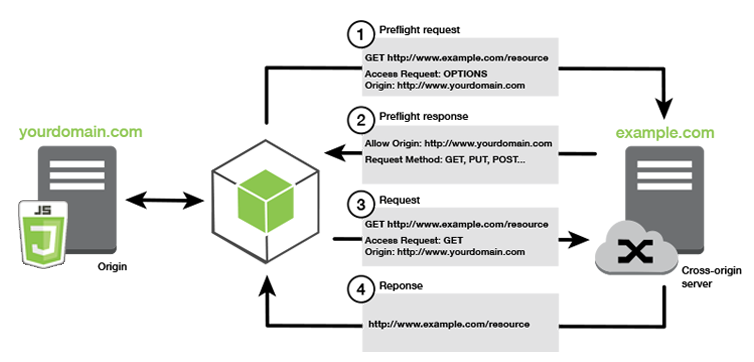
After the javascript library is referenced a page level javascript is called in the html body load event. Cors as a concept is broader than just ajax requests but this is it s main use. We ll look at how to set up cors on the server in php how to make the request in javascript and some considerations. Since the data is wrapped in a javascript function this can be consumed by a web page that is present in a different domain.
Cross origin requests those sent to another domain even a subdomain or protocol or port require special headers from the remote side. Cross origin resource sharing cors ist ein mechanismus der zusätzliche http header verwendet um einem browser mitzuteilen dass er einer webanwendung die auf einer anderen domain origin läuft die berechtigung erteilt auf ausgewählte ressourcen von einem server eines anderen ursprungs origin zuzugreifen. Steps to make asp net web api service. Browsers allow consuming javascript javascript function that is present in a different domain but not data.
The page level function does an alerts of the return value from the cross domain function that was dynamically constructed in either of our asp net examples above. There are two solutions to call the cross domain wcf service. To prove browsers do not allow cross domain ajax calls let s create a new asp net mvc application. Like cors the server has to support jsonp.